FAQ zur TuS-Website
Ich beschreibe hier, wie man ein vorhandenes Bild (z.B. vom Smartphone), dass man bereits in die Mediathek hochgeladen hat auf die erforderliche Größe für ein Titelbild eines Beitrags zuschneidet. Dies geschieht mit WordPress Bordmitteln und ist sicher nur ein Notbehelf, wenn man kein Bildbearbeitungsprogramm zur Verfügung hat. Ausgangspunkt ist ein Bild von 2 MB Größe in den Abmessungen von etwa 2100 x 1400 Pixel.
1.)
Das ausgewählte Bild wird durch Klick in der Mediathek markiert. Es erscheint blau umrandet.
2.)
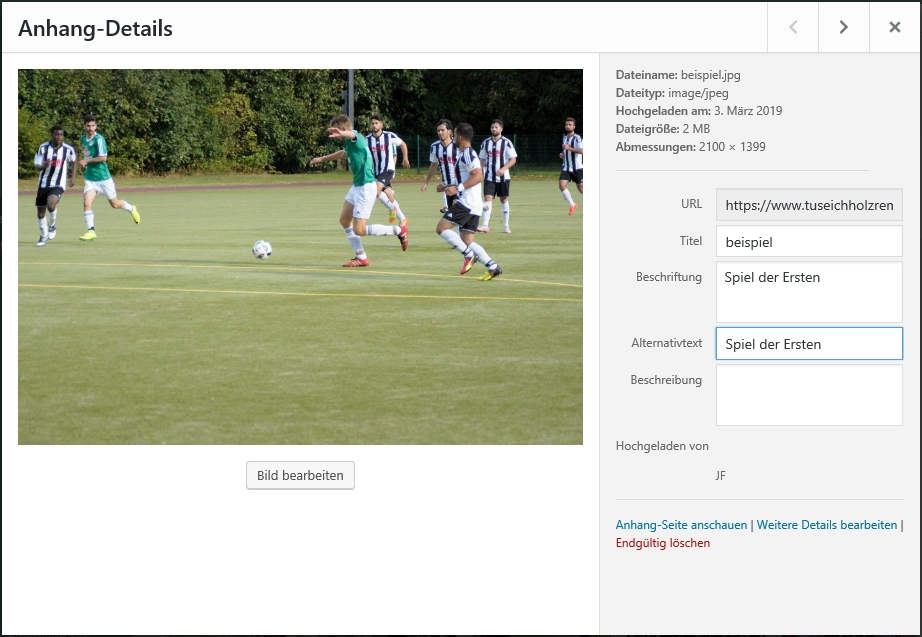
Mit Klick auf das Bild werden wir auf die Seite „Anhang-Details“ geführt. Hier sehen wir auch die Ausgangsdaten für das Bild. Es ist 2100 x 1399 Pixel groß. Die Dateigröße beträgt 2 MB. Als nächsten Schritt klicken wir auf das Feld „Bild bearbeiten“.
3.)
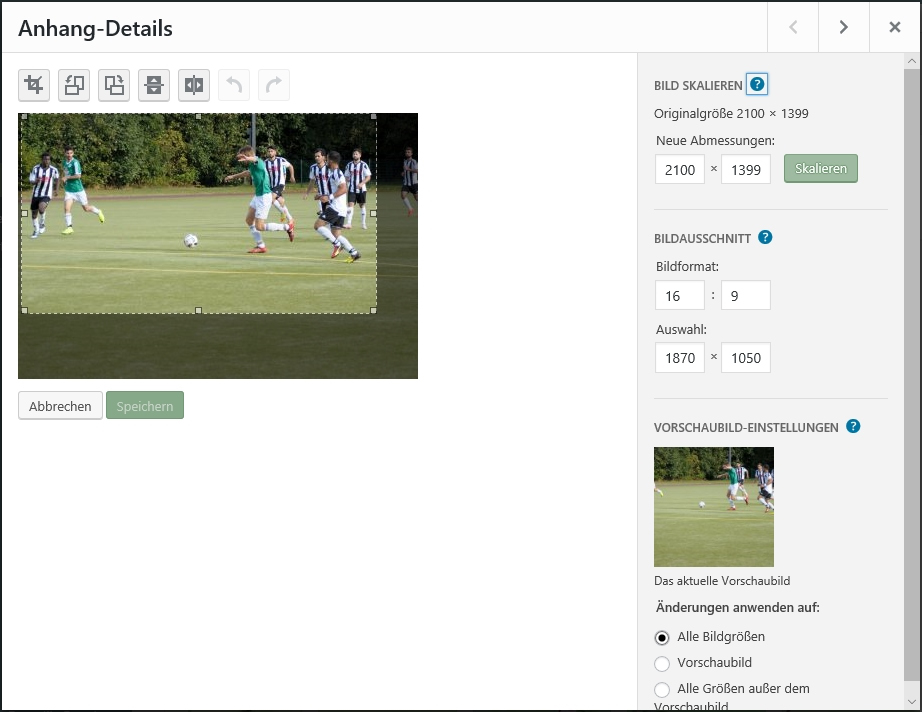
Hier finden wir einige Angaben, wie unter „Bild skalieren“ z.B. die vorhandenen Bildabmessungen. Unter „Bildausschnitt“ tragen wir 16:9 ein, dies ist das Seitenverhältnis unseres Titelbildes. Wir klicken nun auf das Bild, dass Grau unterlegt erscheint, wenn wir mit Klick und gedrückter Maustaste den Ausschnitt festlegen. Das erhellte Viereck können wir anschließend auch in der Position verändern. Jetzt erscheint die Größenangabe 1870 x 1050 unter „Auswahl“. Dies wäre die Bildgröße würden wir es so belassen. Mit Klick auf das Ausschneidesymbol oben links schneiden wir das Bild genau auf diese Größe jetzt erstmal aus.
4.)
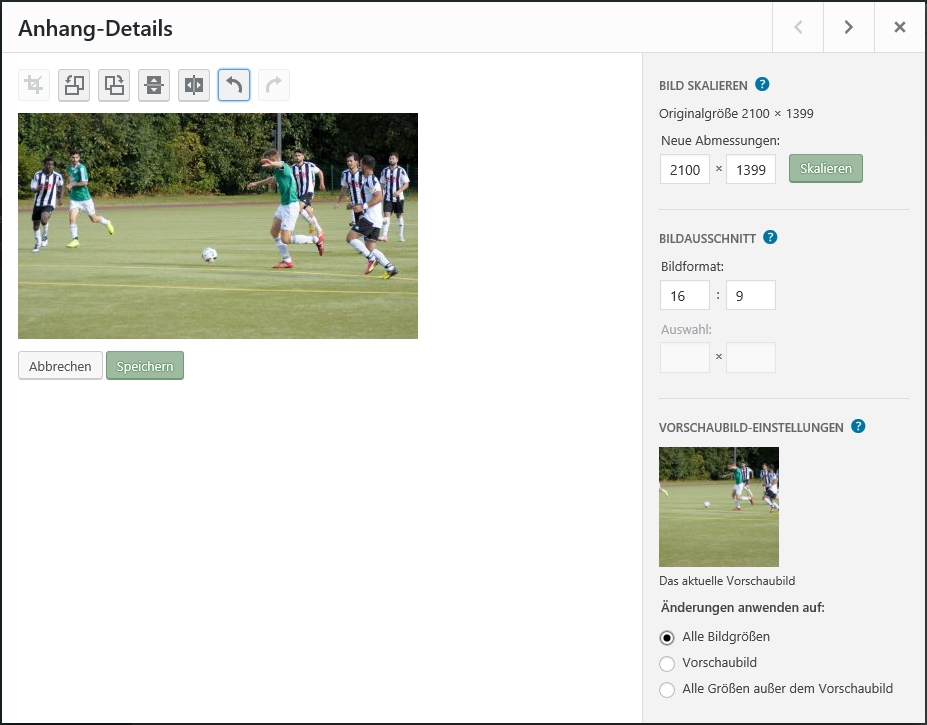
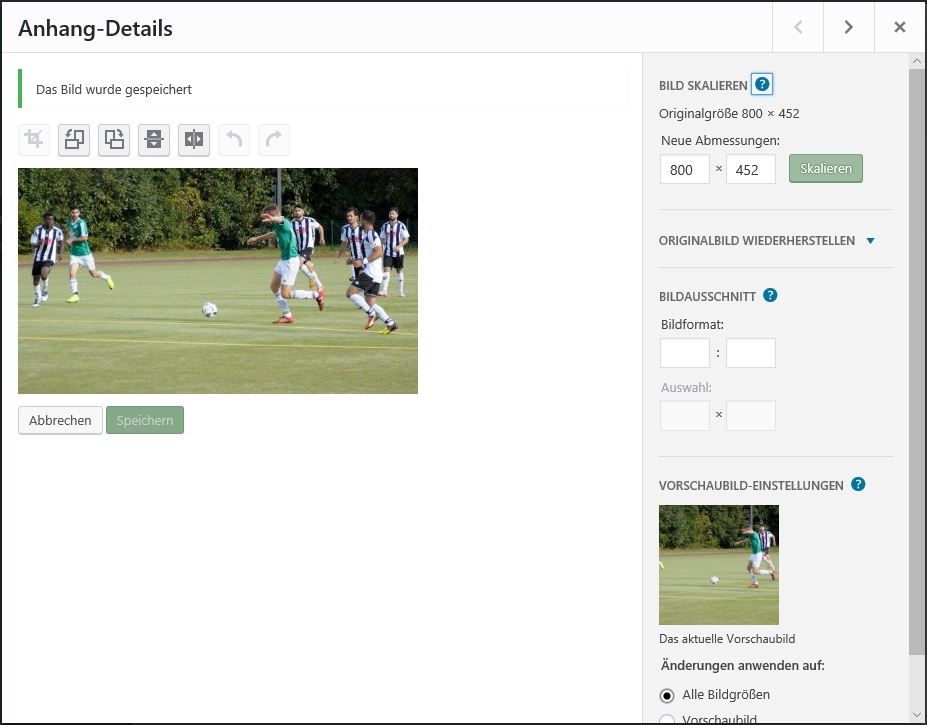
Im folgenden Bild sehen wir das Ergebnis. Das anschließende „Speichern“ sichert das Bild nun so in der Mediathek. Das bisherige Bild wird damit überschrieben. Die Dateigröße ist mit
5.)
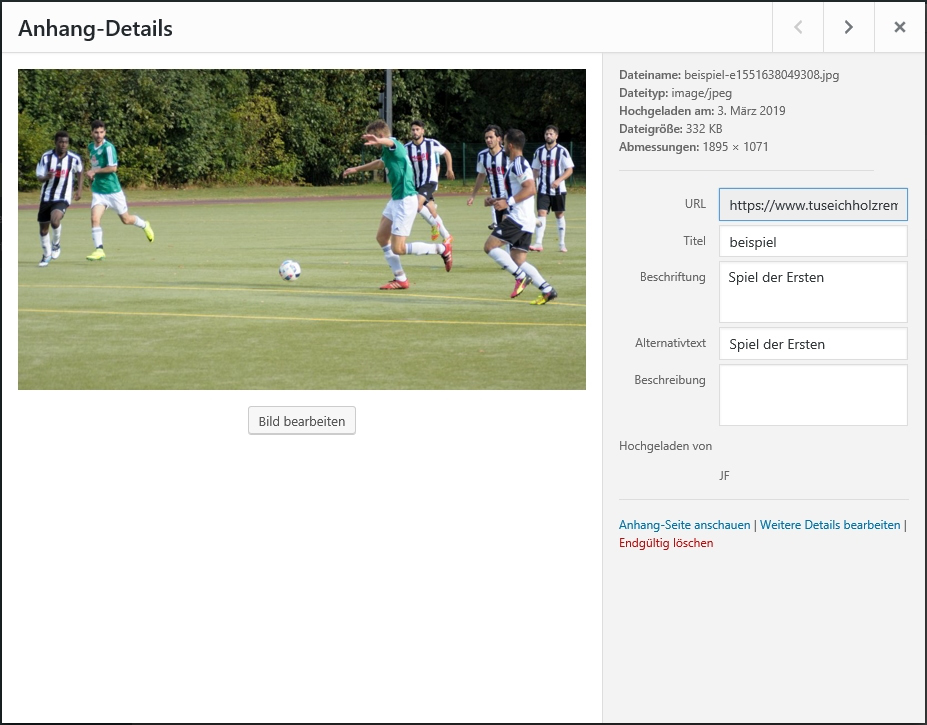
Dieses führt nun zu einer geänderten Anzeige in „Anhang-Details“. Das Bild ist nur noch 1895 x 1071 Pixel groß und hat eine Dateigröße von 332 KB. So könnten wir es schon verwenden, es ist allerdings noch etwas zu groß, was wir noch ändern.
6.)
Mit Klick auf „Bild bearbeiten“ tragen wir jetzt unter „Bild skalieren“ lediglich 800 ein und sagen „Skalieren“. Durch das vorgegebene Bildformat 16:9 wird die dazu gehörige Bildhöhe von 452 Pixel errechnet, was nah an 445 Pixel liegt und zu vernachlässigen ist. Die Anzeige „Das Bild wurde gespeichert“ zeigt uns an, das es so in der Mediathek abgelegt ist und als exakt passendes Titelbild verwendet werden kann. Die erzielte Dateigröße ist mit 77 kB auch absolut passend.
Hat man gerade mal kein schönes Titelbild zur Hand, so hat man beispielsweise aber die Möglichkeit eine Bildtafel mit Schrift für den Fall schnell zu erzeugen. Es ist allerdings notwendig dafür ein Bildbearbeitungsprogramm zu bemühen. Ich schlage das kostenlos zur Verfügung stehende paint.net von Microsoft dafür vor. Dieses Programm sollte installiert sein, wollt Ihr die folgenden Arbeitsschritte nach vollziehen.
1.)
Wir starten das Programm „paint.net“ und erzeugen über das Menü „Datei/Neu“ eine neue Datei. Zu diesem Zweck geben wir in der dafür vorgesehenen Maske die Daten für die Bildgröße an. Dies sind 800 x 445 Pixel für ein Titelbild. Wir schließen den Vorgang mit OK und haben nun ein Bild der erforderlichen Größe.

2.)
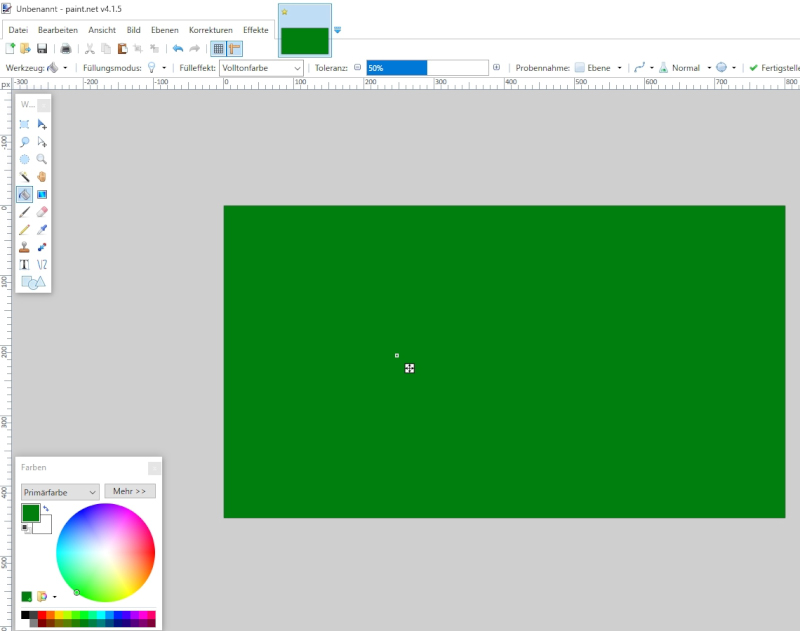
Das erzeugte Bild erscheint blank ohne irgendwelchen Inhalt
Wir wählen nun mit Klick das „Farbeimer-Werkzeug“ und anschließend ebenfalls mit Klick aus den angebotenen Farben z.B. die Farbe „Grün“
Wenn wir anschließend in das unter 1.) erzeugte Bild Klicken finden wir dort nun eine grüne Farbfläche 800 x 445 Pixel vor.
3.)
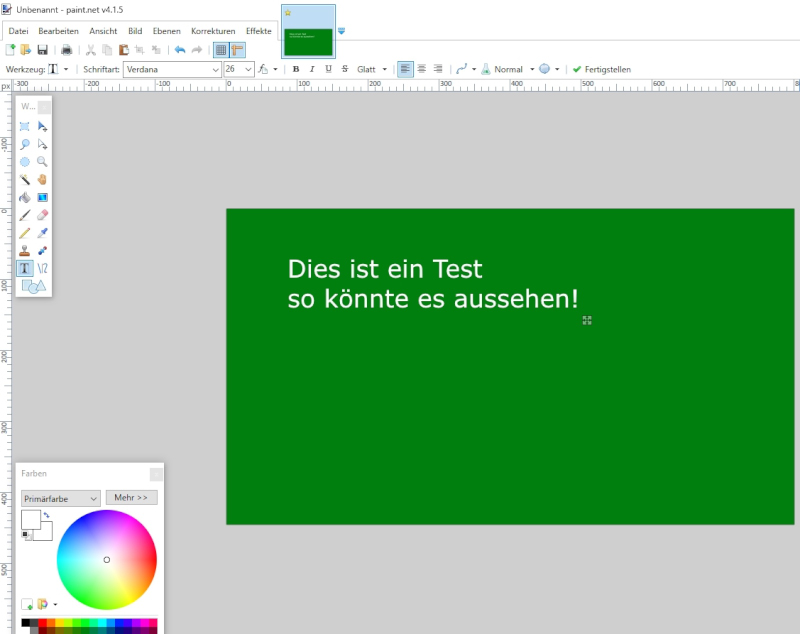
Nun wählen wir mit Klick das Textwerkzeug „T“ aus und dazu mit linker und anschließend rechter Maustaste jeweils die Farbe „Weiß“ um weiße Schrift auf grünem Gund zu erzeugen.
Als Schriftart wählen z.B. „Verdana“ bei einer Schriftgröße von z.B. „26“
Wenn wir mit der Auswahl nun in das grüne Bild Klicken, können wir dort unseren beliebigen Text angeben.
Der Text lässt sich mit Klick auf das Symbol unten rechts neben dem Text noch an beliebige Stellen auf dem Bild verschieben.

4.)
Jetzt noch „Datei“ speichern, z.B. unter „JPG“ und einem passenden Namen und fertig ist.
Das erzeugte Bild anschließend in die Mediathek hochladen und als Titelbild für Deinen Beitrag verwenden.
Viel Spaß beim experimentieren damit … muss ja nicht weiße Schrift auf Grün sein!
Das Smartphone ist für die heutige digitale Fotografie genauso revolutionär wie es die Leica vor rund 100 Jahren für die damalige Filmfotografie war.
Jedoch ist es für die Sportfotografie nicht gerade gut geeignet, weil es oft keine Möglichkeit bietet eine kurze Verschlusszeit vorzuwählen. Zudem besitzt das Smartphone ein sehr weitwinkliges Objektiv, da hat man natürlich mit einer Telezoom-Objektiv auf dem Sportplatz ganz andere Möglichkeiten. Wer es trotzdem versuchen möchte, sollte einige Dinge beherzigen:
- Die beste Kamera ist die, die man dabei hat
- Den Blick und das richtige Gespür fürs Motiv kann man mit Technik nicht wett machen
- Beste Auflösung und Bildqualität einstellen, das erleichtert die spätere Bearbeitung
- Linse säubern, sie ist oft verdreckt und mindert damit die Bildqualität
- Mehrfach knipsen und später eins, dass man zeigen will auswählen
- Beide Hände benutzen führt zu weniger Verwacklungen
- Verschlussgeschwindigkeit auswählen, wenn die Möglichkeit besteht
- ISO einstellen und Blitzen nur im Notfall
- Drittel-Regel für die Bildgestaltung anwenden
- Vordergrund macht Bild gesund, eine uralt Weisheit mit Berechtigung
- Licht beachten, Gegenlicht kann problematisch sein, lieber die Sonne im Rücken
- Mit den Füßen zoomen ist besser als der digitale Zoom
- Gerader Horizont kommt zumindest bei „normalen“ Aufnahmen besser
- Mit der Perspektive spielen, ruhig mal die Froschperspektive anwenden
- Experimentieren kann erfrischend sein
Autoren und Redakteure loggen sich auf unserer Website mit Namen und Passwort ein, indem sie unten im Footer den Menüpunkt: Website/Anmelden anklicken
Nutze das Kontaktformular der Website und äußere Deinen Wunsch. Wir werden uns umgehend mit Dir in Verbindung setzen.
Das Theme der TuS-Website ist so angelegt, dass jeder Beitrag zwingend ein Beitragsbild erfordert. Die Größe des Bildes muss min. 800×445 Pixel betragen. Dies entspricht einem Seitenverhältnis von etwa 16:9. Kleinere Formate sprengen das Layout und sind nicht erlaubt. Größere Formate sind erlaubt, werden aber entsprechend skaliert und beschnitten, wie z.B. 800×600 Pixel (4:3) oder 800×533 Pixel (3:2).
Bilder für Beiträge sind vorzugsweise in einem Seitenverhältnis von 6 zu 4 oder 4 zu 3 zu veröffentlichen, wobei die lange Kante dann min. 800 Pixel beträgt. Klartext: Größere Formate gehen natürlich auch, werden aber entsprechend skaliert. Größen von 800×600 bis 1920×1080 Pixel sind also möglich. Die Dateigröße sollte etwa bei 100 bis max. 250 kB liegen.
Wende ich ein Layout an, indem mehrere kleine Bilder im Beitrag verwendet werden, so geht das natürlich auch. Es erfordert allerdings etwas mehr an Aufwand und Geschick.
Mannschafts- oder Gruppenbilder weisen vorzugsweise eine lange Kante (horizontal) von 600 Pixel auf. Sie sind also beispielsweise 600×400 Pixel groß.
Zur Bildbearbeitung eines z.B. mit dem Smartphon oder Digikamera erstellten Bildes, empfehle ich für die, die damit nicht so viel Erfahrung haben zwei Programme, beide sind kostenlos und relativ „einfach“ zu bedienen. Das sind:
– Paint.net
– IrfanView
Mit beiden Programmen kann man Fotos so bearbeiten (Ausschnitt, Größe usw.) dass sie auf der Website gut zur Geltung kommen. Ein wenig Arbeit am Bild rentiert sich aber auf jeden Fall, so meine Einschätzung. Sollte der Autor/Redakteur Fragen zur Anwendung haben, leiste ich gerne Hilfestellung.
Eine Bildershow auf unserer Website erstelle ich vorzugsweise mit dem PlugIn „Meta-Slider“, der zahlreiche Optionen beinhaltet. Gut macht es sich in jedem Fall, wenn man die Bilder vorher auf gleiche Größe bringt. Wechsel zwischen Hoch- und Querformat sehen in der Regel nicht so gut aus und sind daher zu vermeiden. Wird Hilfe beim Einstellen der Bildershow benötigt so stehe ich gerne zur Verfügung.
Macht man Bilder für unsere Website mit dem Smartphone, dann bitte die Bilder nicht über WhatsApp oder Facebook aufnehmen. Natürlich auch nicht verschicken! Der Grund ist der, dass die Bilder ganz stark komprimiert werden und damit eine ganz schlechte Qualität aufweisen.
Bitte immer die Kamera App benutzen und die Bilder unbearbeitet per eMail an den Autor/Redakteur verschicken
Beiträge können auch jederzeit von Vereinsmitgliedern, die nicht Autor oder Redakteur sind veröffentlicht werden. Dazu bitte mit einem Redakteur in Kontakt treten und ihm den Beitrag (auch handschriftlich!) übergeben. Der kümmert sich dann um eine Veröffentlichung auf unserer Website.
Lange Texte liest niemand auf dem Smartphone… es sei denn es ist ein eBook 😉
Kurz und knapp auf den Punkt gebracht ist anzustreben. Ein Mix aus Text und Bild, garniert mit einer interessanten Überschrift, das kommt am besten an und erzeugt Aufmerksamkeit! Trotzdem: Jeder so, wie er es bevorzugt. Vielfalt und eigene Handschrift darf (soll) sein!
Termine einstellen geht recht einfach über das PlugIn „Veranstaltungen“. Dem eigentlichen Termin kann man, wie bei einem Beitrag, noch Infos, Text und Bild hinzu fügen. Termine, die wie beim Fussball z.B. über den Vereinsspielplan gelistet werden sollten dort nicht auftauchen.
Mit Erstellung eines Beitrags entscheidet der Autor/Redakteur ob und wie der Beitrag gleichzeitig auf der Facebook Fanseite des TuS als Link erscheinen soll. Will er das nicht, so ist es erforderlich eine Option abzuwählen. Geht er sofort auf Veröffentlichen, so wird der Beitrag annähernd zeitgleich auf der Facebook Fanseite des TuS veröffentlicht.